Design systems will save you time and money

01 INTRO
One of the most important things in software development is to rapidly adapt to changes and upgrades. For big companies it is a way to keep their competitive edge.
How do they do it?
When it comes to design, they leverage the power of design systems their teams create. It’s exactly what we did on the project for Fitness Anny and here’s why you should invest in them too!
02 How it started
Let’s dive in
Fitness Anny is an online fitness program and support system, made for women. It helps women start and stay on their fitness journey. We knew this app project would be huge from the start. Not just because of the influence Fitness Anny has, but also because of the sole complexity of the system.
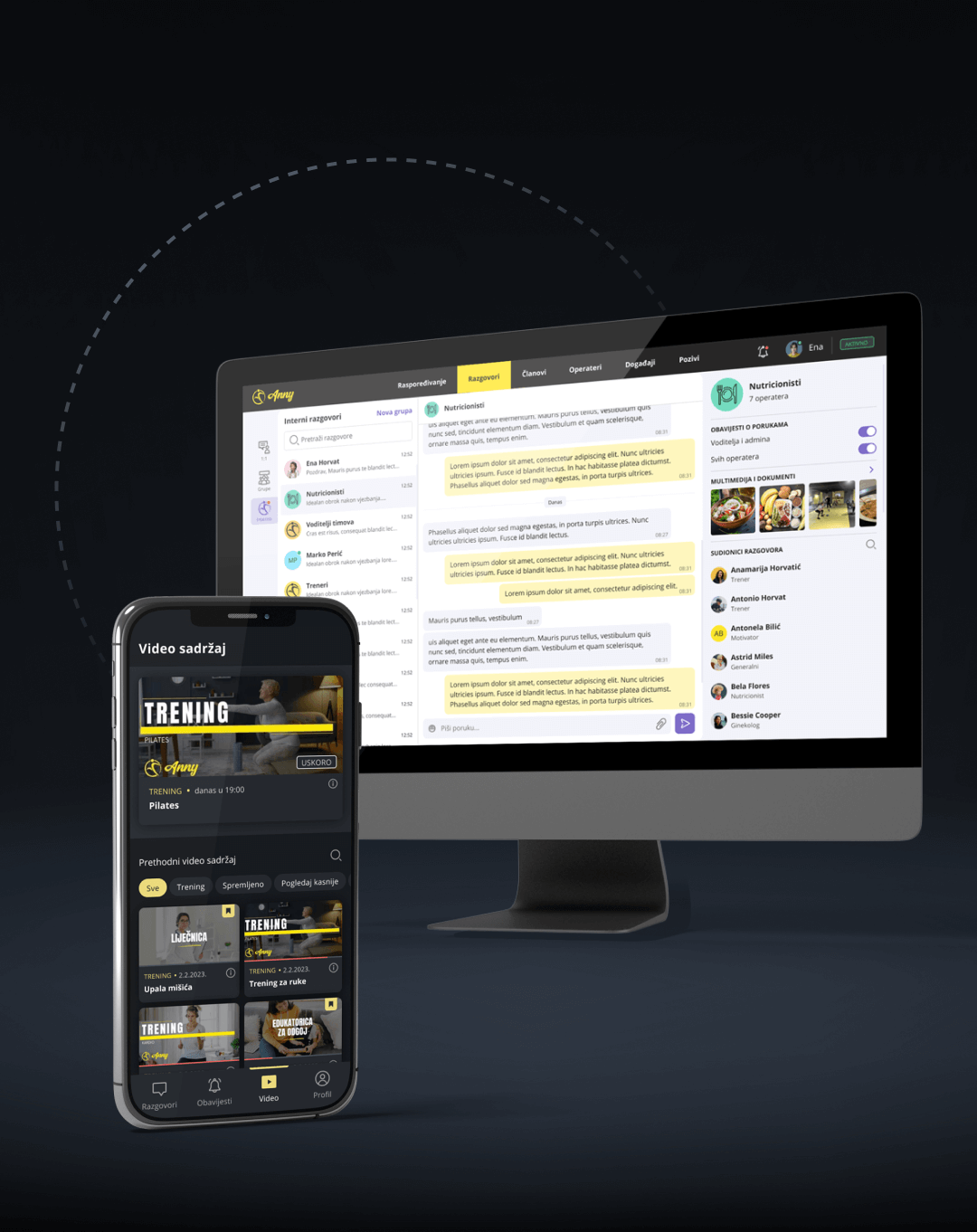
Our task was to create a mobile app for users and a web app for Fitness Anny employees. From the web app, the employees create and manage content, talk to users, manage and organize their everyday tasks.
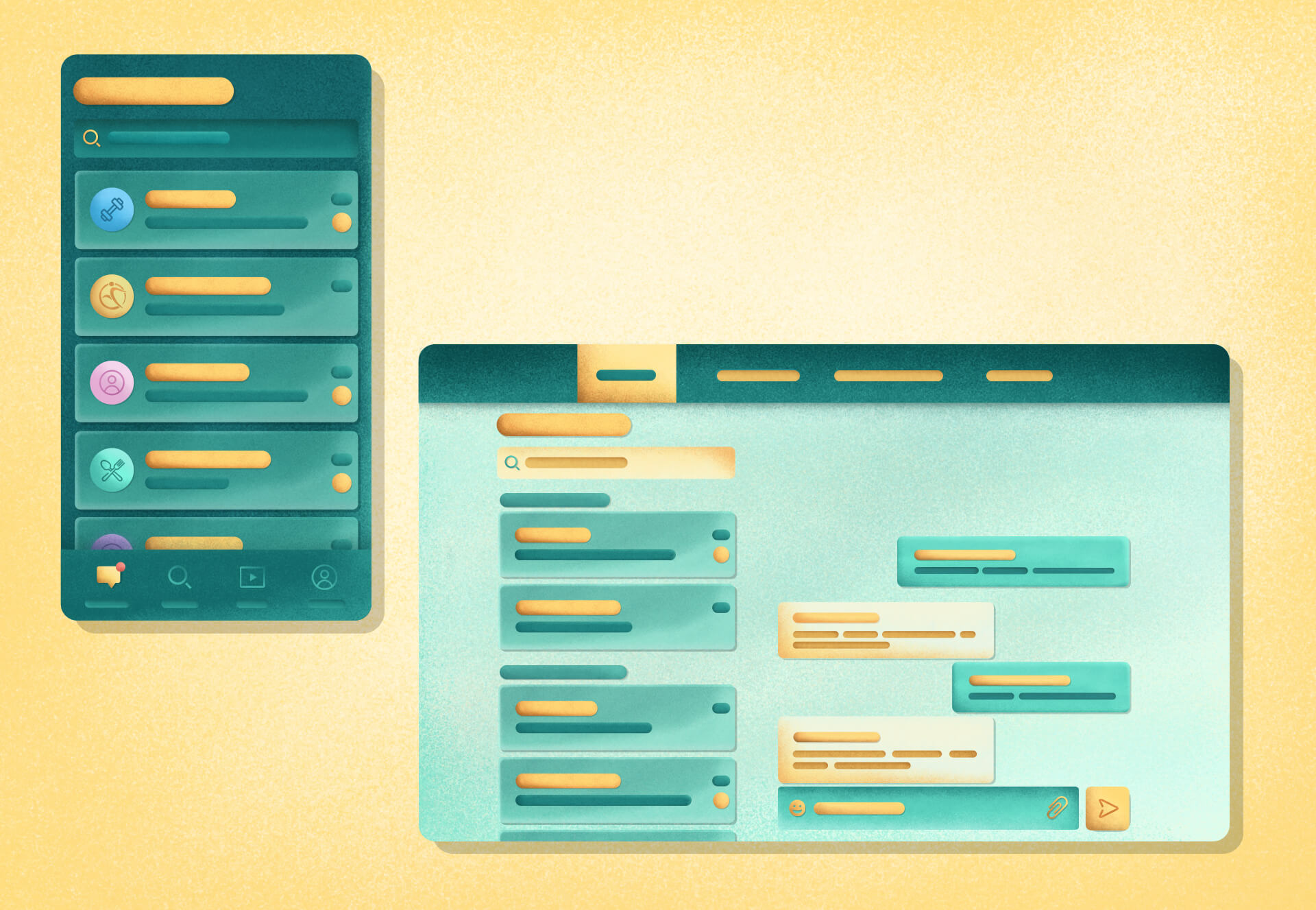
After months of research, workshops and wireframes, we were ready to kick off the design phase. We’ve made the decision to give both apps the same look and feel. That way, they would visually reflect their connection.
The same features look and behave the same in both apps so there’s no confusion. Even though the web app version is for Fitness Anny employees’ eyes only.

Okay, so we needed similar components across both platforms. A lot of them. Each one with its own set of clear behaviors and rules.
As soon as we made our first component, we began working on the Fitness Anny design system.
03 DESIGN system
What are design systems?
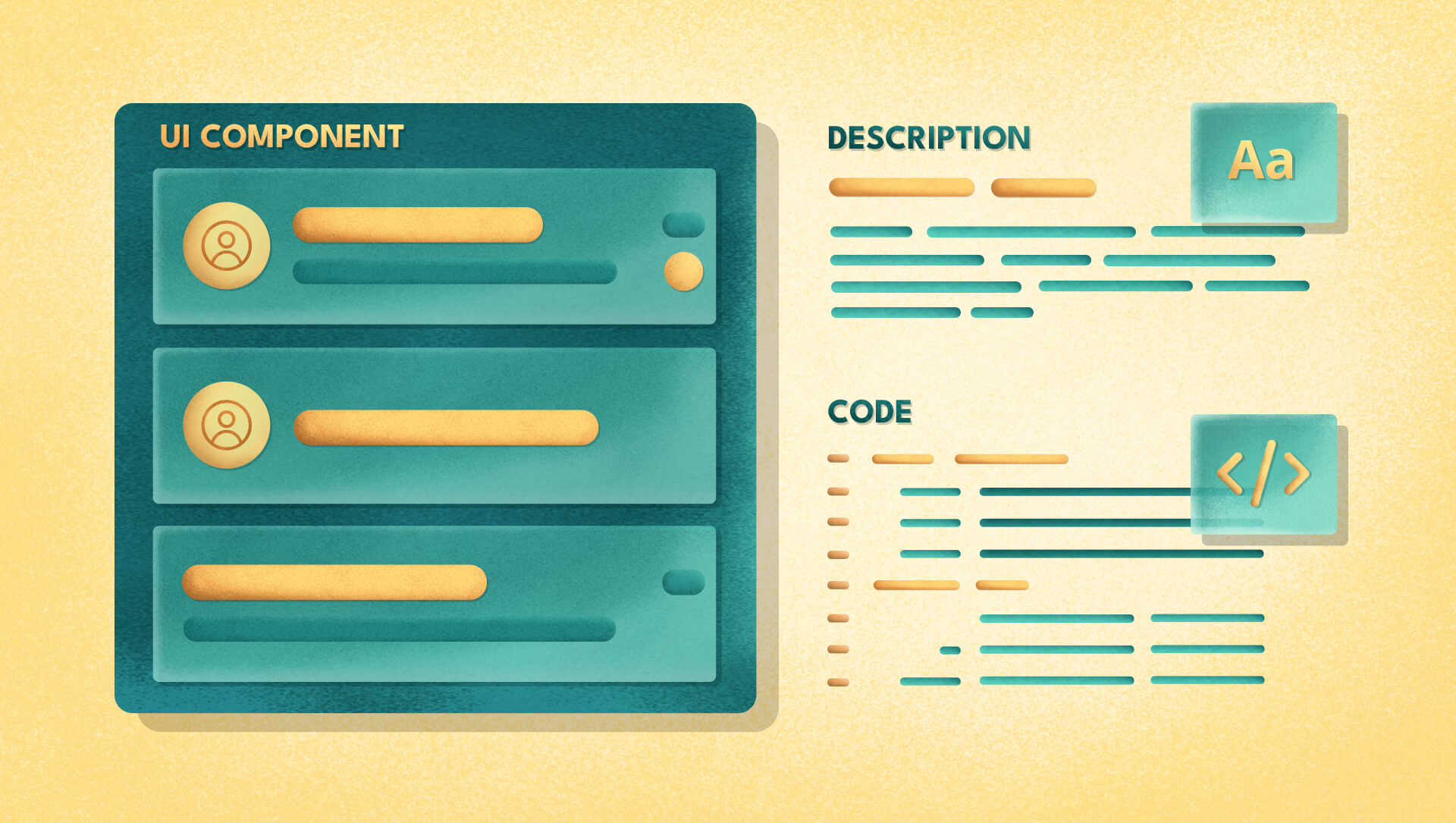
Design system is a company’s source of truth when creating a digital product. It is a collection of reusable components accompanied by the design principles and guidelines for when and how design elements should be used.
Since design doesn’t live only on paper – or Figma canvas in this case – for a design system to be complete, it needs to have the corresponding code for every component. For it to be a great tool, every piece of the design system must be consistent, have structure and meaning.
Having a single point of reference simplifies the process for everyone involved. It enables them to become familiar with the project, communicate effectively with others, and ensure the creation of consistent digital products.

04 FITNESS ANNY SYSTEM
Creating the Fitness Anny design system
The Fitness Anny approach to the app is unique and the design had to reflect that. That’s why we created the design system from scratch, to make sure even the tiniest bit of design meets the needs of our client and users of their app. To do that, we had to tweak the visual style of the client to make it more accessible, readable and user-friendly.
One of the first challenges was defining the color palette. Fitness Anny colors are black and yellow, a bold combination which can be pretty intense in the online environment. For the app, we still kept the colors, but adjusted them to reduce eye strain.
After that, we picked a font. Since a large part of the app relies on written communication, our goal was to choose a font that is easy to read.
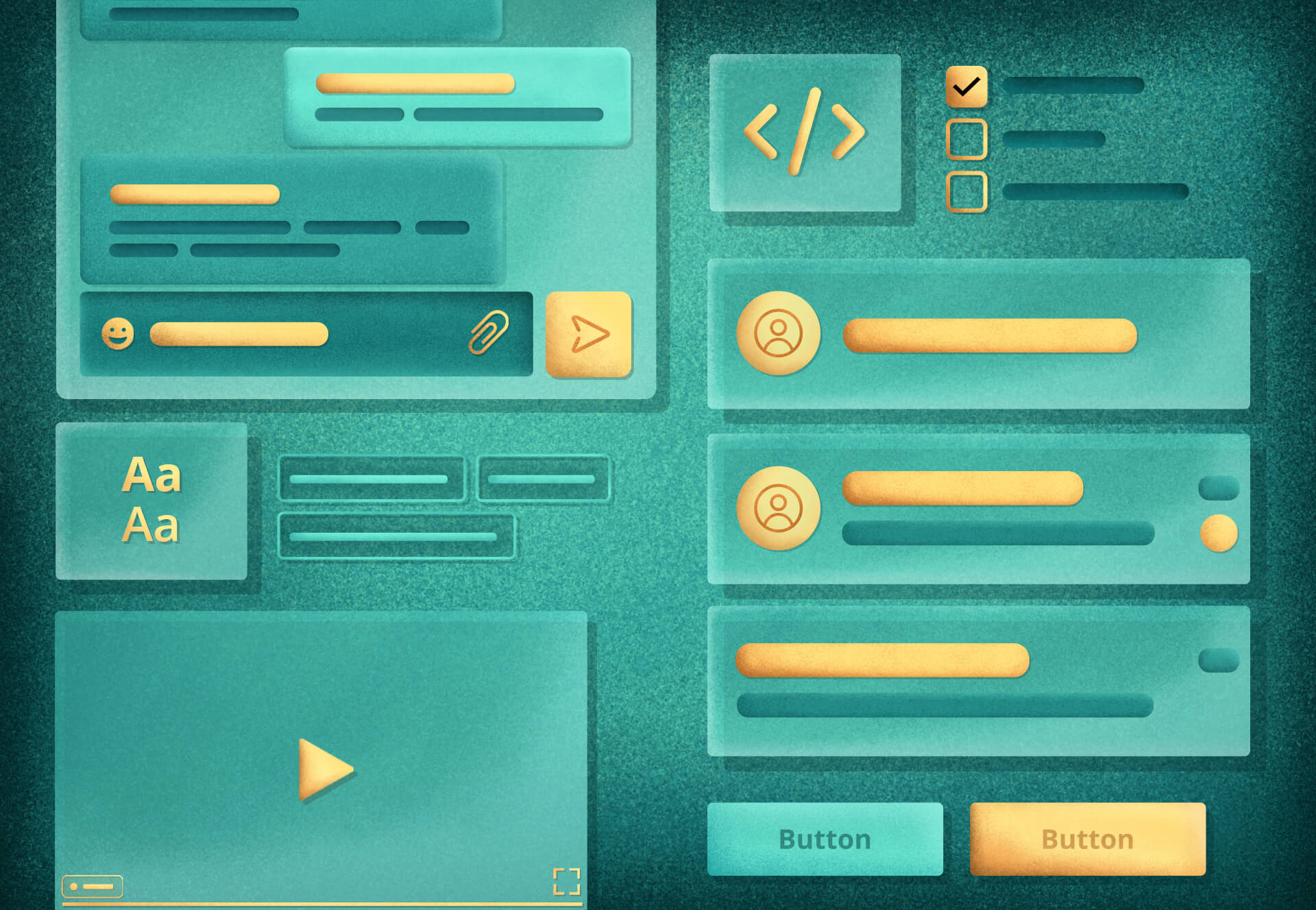
We continued building the design system, creating a library of user interface (UI) components for the mobile app. When we expanded to the web app, we adjusted styles to fit its light mode, modified some components, and introduced new ones. Despite these changes, the visual style remained consistent.
With a comprehensive UI library and its corresponding code, we documented and explained its use, establishing the Fitness Anny Design System, simplifying our work from then on.

05 RESULTS
How did the design system help our client?
With the design system, we managed to create a familiar look and feel across all platforms. By using predefined components and rules, we made sure that every part of both mobile and web apps, looked like a part of a whole. This resulted in consistency.
Consistency in the app, whether in its looks, user interface, or how users engage with it, greatly improved the overall user experience and the perception of Fitness Anny as a brand. As the product keeps growing, maintaining this consistency is crucial to ensure new additions fit seamlessly. Thanks to the design system, this job will be easier.
But consistency wasn’t the sole motivator.
The design system also significantly sped up our design and development process, especially for updates.
With all the necessary components and layouts in place, using pre-built design elements with clear instructions proved more efficient than starting from scratch. This approach not only prevented inconsistencies, but also ensured quick implementation of new features or changes by leveraging the existing components.
Plus, it made things easier for new team members – developers or designers. They didn’t have to spend a lot of time learning how things worked, because all the details were already there in writing and images. This kept everyone on the same page all the time.

06 invest in future
Investment in the design system means investment in the future
Creating a design system might add initial costs and time, but it’s a smart move that will save you considerable time and money with each future upgrade and feature enhancement.
Besides, when you don’t need to waste time on creating something that already exists, you can focus on improving other aspects of the product or creating design ideas that add more value.
Why spend time on repetitive work when you can use that time and resources to create a better product with the design system.

Subscribe to EnterWelt
All the advice you get while working with us. Now available in your inbox once per quarter.