Continuous delivery for distributed systems

01 INTRO
Software development is a fast-paced world. Adapting to the evolving needs of clients, while ensuring high availability, can be challenging.
At Enterwell, we took on a project that demanded both innovation and stability – development of a mobile and web app for a well-known online fitness company with then 30,000 registered members and 5,000 monthly subscribers.
So we began developing, testing and deploying our system efficiently to meet the constant demand and deliver an impeccable user experience. Now, Fitness Anny has over 70,000 registered members and 10,000 monthly subscribers.
02 Client overview
Meet our client
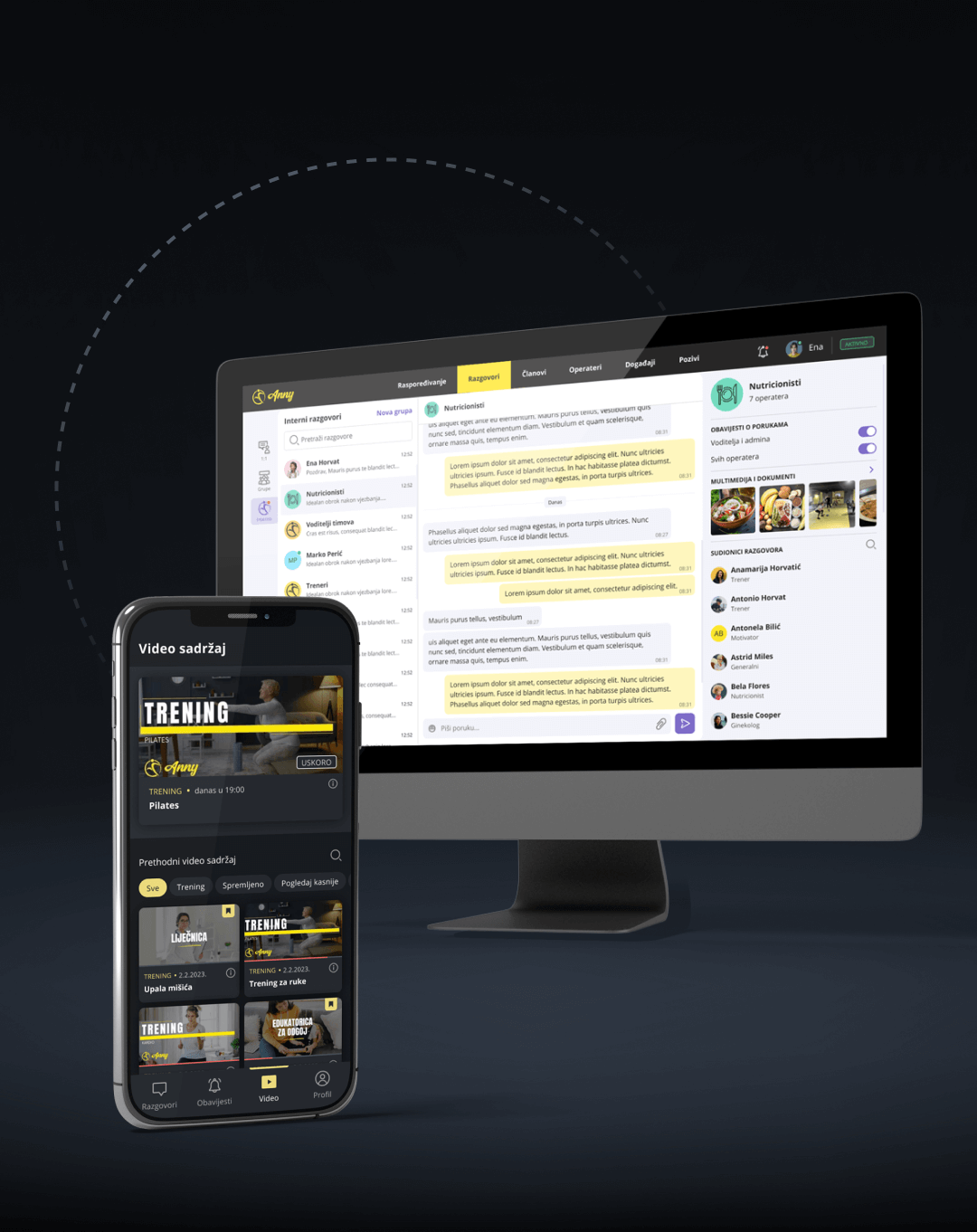
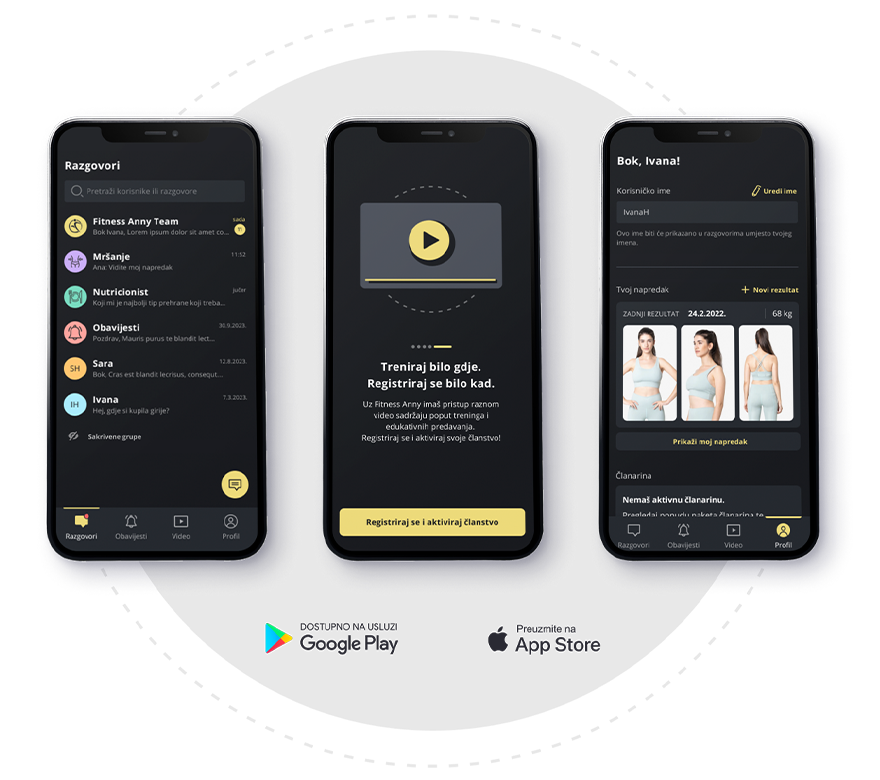
Fitness Anny is an online fitness platform which offers an abundance of fitness resources. From training and educational videos to support groups and chat rooms with specialists, such as nutritionists and psychologists.
With a wide and engaged user base, we faced the non-negotiable requirement of keeping the system consistently online, with no service interruptions due to deployment or updates.

03 System in place
Core components of our fitness app
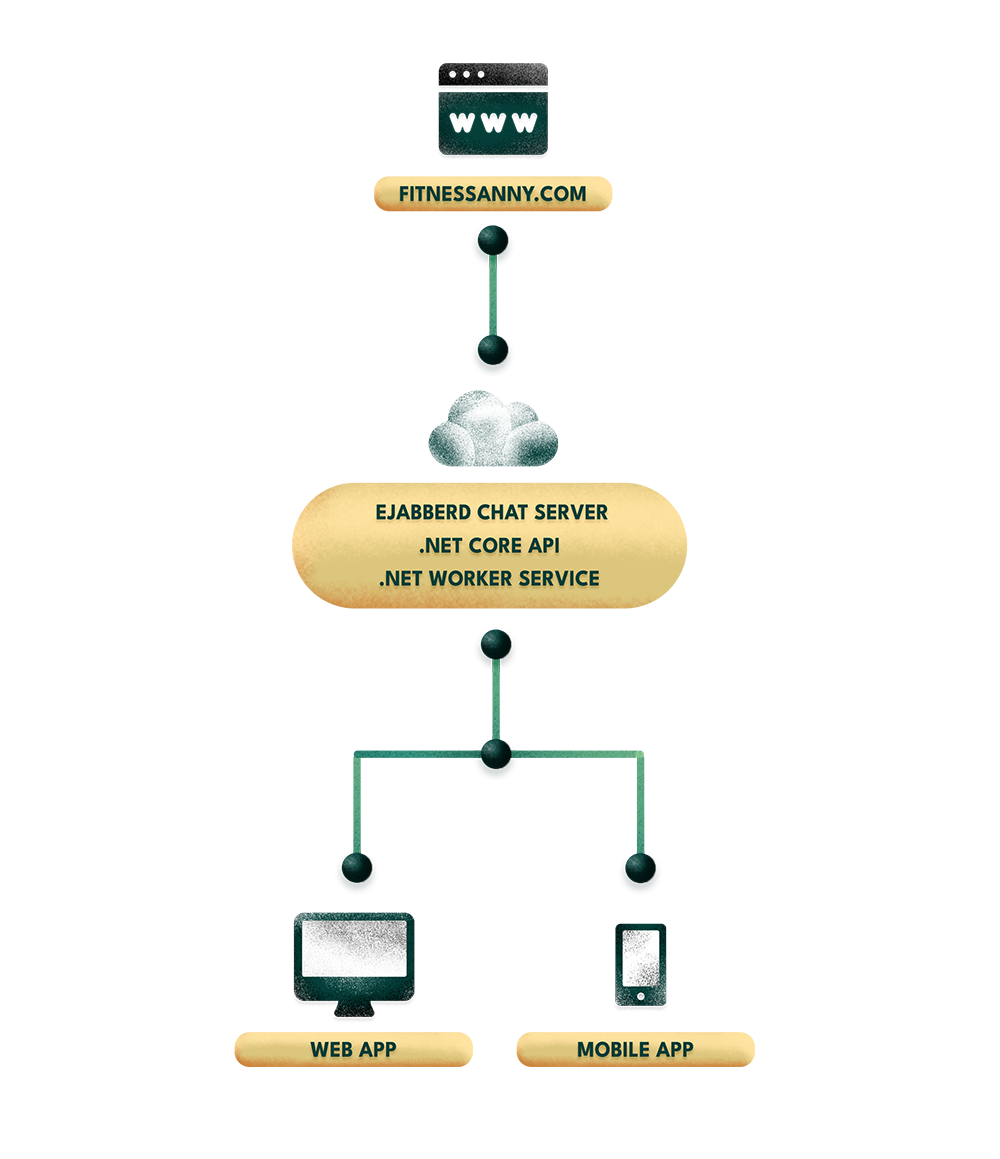
Our system contains six core components:
- an Ejabberd chat server,
- .NET core API,
- .NET worker service,
- a React application for administrators,
- and a React Native mobile application for both iOS and Android.
Given the dynamic nature of the fitness industry, we constantly add new features and functionalities. This pace requires rigorous testing and deployment processes, in order to minimize errors and ensure uninterrupted service.
To meet this challenge, we maintain a staging infrastructure mirroring our production setup. With six distinct components, deploying a significant feature to production requires 12 deployment processes across .NET, React, and React Native applications. Making sure each part works perfectly after it’s put in place, is very important.

04 Challenges and solutions
Continuous delivery, enhanced value
In the project’s early stages, we performed builds and deployments from our local computers. As the project expanded, we quickly realized this approach was neither sustainable nor efficient. Issues we faced included the need for both Windows and Mac computers (for iOS development), prolonged build times and several challenges in version tracking.
It could become even more difficult with the introduction of staging environments. Managing builds and deployments is then, well, extremely complicated. Larger features can take up to a day to deploy, with smaller updates also taking several hours to complete. This approach not only extends timelines, but also raises the risk of errors.
To streamline our processes and enhance reliability, we turned to Microsoft DevOps where we automatized our test, build and deployment processes through the Azure pipelines.
This enabled:
- Automated testing and code quality control: We set up pipelines to perform automatic tests on each component during pull requests. Code merges only occur when all tests are successful, ensuring satisfactory test coverage.
- Build artifact creation: Following successful testing, we automatically create build artifacts for component releases.
- Release Pipelines: These handle the deployment of components.
What we did is we produced the software in short circles, ensuring that every part of it can be released at any time. It’s a process called Continuous Delivery, which essentially means you have an automated release process and you can deploy your application at any time.
The benefits of this automation were multifold for us and our client Fitness Anny. We enjoyed time and cost savings, reduced the probability of errors and freed our team to focus on integration testing and new feature development. Since the beta phase, we’ve conducted over 500 deployments without deployment-related issues, saving our client over 1,000 hours and a significant amount of money.
Do note that the most substantial savings came from automating the building of React Native applications, a notoriously complex task.
05 Conclusion
Efficiency and quality through continuous delivery
By implementing continuous delivery, we’ve achieved several remarkable outcomes.
- We deliver more value to our client, ensure a higher level of quality and save time and money in the long run.
- No more pitfalls of manual builds and deployments.
- We get to replicate this process across similar projects with minimal additional time investment.
Whether we’re developing a new .NET API or a fresh React Native app, the infrastructure is already in place. Automation has allowed us to focus on what’s truly interesting and valuable in our work, providing both us and our client with a richer, more engaging experience.
With Continuous Delivery, we’ve released our team and clients of the pressure on decisions for small changes and earned more time for the decisions that truly matter.

Subscribe to EnterWelt
All the advice you get while working with us. Now available in your inbox once per quarter.